 Wondering whether your website is properly optimized for mobile devices?
Wondering whether your website is properly optimized for mobile devices?
We have several clients whose mobile traffic constitutes over 65% of their total website traffic. Needless to say, if your website is poorly optimized for mobile device browsers, you’re missing out on potential new business.
Below are 5 common examples of poor mobile optimization. If you’re site suffers from any of the following issues, you’re likely leaving money on the table.
1. Lack of prominent click-to-call functionality
Almost all of our clients tell us that phone calls are their preferred form of contact with new clients because people who call tend to convert into clients at a higher rate.
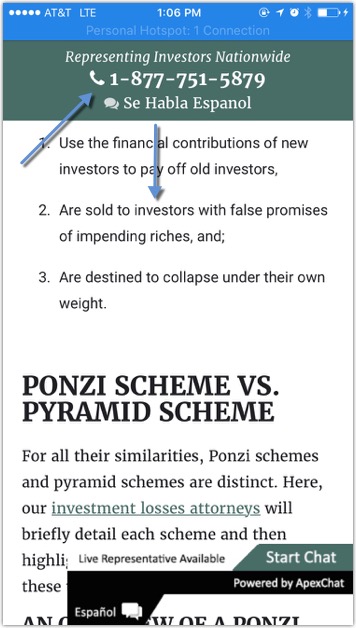
As such, we make it a priority to ensure that our client’s mobile websites make calling the firm as simple as possible:

As you can see, we utilize a “sticky” bar at the top of the viewport to allow visitors to click and call the firm from anywhere on any page of the site. At the very least you should make sure that wherever you list your firm’s phone number on your site the number is coded properly to enable click-to-call functionality.
2. Poor image optimization and use of embeds on top landing pages
We’ve talked before about the importance of site speed, especially on mobile devices. If a page loads slow on desktop browsers it will load even slower on mobile browsers.
Two of the biggest contributors to slow loading pages are poorly optimized images and iframe embeds (eg. Google Maps) which require an external request to load.
Make sure that your top trafficked mobile pages contain properly sized and compressed images, and do your best to avoid using iframe embeds. Screenshots are often a much better option than embeds.
3. Using separate URLs for mobile devices
It’s 2017. You should not be using different URLs to serve up well optimized mobile pages for your visitors. Rather, your website should be coded to be responsive which allows you to maintain just one version of each page on your site, and deliver the same user experience regardless of browser or device.
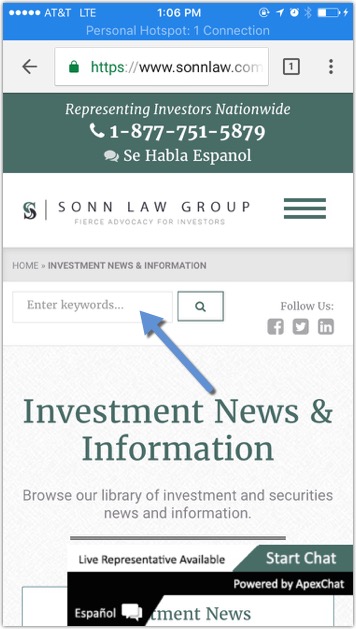
4. Lack of site search functionality
One of the most common challenges for mobile websites is delivering intuitive navigation so that people can quickly find the information they are looking for. Offering a prominent site search bar on every page of your mobile website is a great way to do so.

5. Excessive viewport obstruction
On mobile devices the viewport is obviously much smaller than on desktop, laptops, and tablets. If you have a gigantic sticky header menu, and a livechat option, you may be creating a frustrating user experience by blocking the majority of the actual content viewport.
Thanks for reading! What mobile optimization mistakes did we miss? Please let us know in the comments below!
